仕事でかかえるこんな課題にお応えします

プレゼン資料が
文字だらけ…

サービスの魅力を
しっかり伝えたい

クリエイティブを
理解したい

印象に残る
資料を作りたい

書類のごちゃつきを
直したい

デザインするには
やっぱりセンス?

ポスターなのに
近寄らないと読めない

POPの効果が
どうも低いような…

制作物のバランスが
どうにも悪い気がする

この本の
POINT
- デザインの「なぜ」が分かる77のルール
- 良いデザインで「伝わる・映える」原理原則
- デザインを理解できると「応用力」がつく

-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
1
デザイン力をつけるための基本ルール
-
2
基本ルールとは?をざっくりいうと
-
3
小見出しに「AISUS」アイコンつき
-
4
デザインの「なぜ?」がわかりやすい本文
-
5
BEFORE → AFTERで良くなったデザインを確認
-
6
見開き2ページでしっかり理解できる内容
-
7
大切なポイント□は、確認できたらチェック✔︎
デザインを自分のイメージに近づけるコツは、引き算にあります。いらないもの・かぶっているものは捨てましょう。また、一定のスペースに情報量を入れすぎると、かえって伝わりにくくなるので、分けるか、捨てましょう。
ACCESSIBILITY情報の属性ごとにまとめて、かぶりを避ける
情報を丁寧に伝えようとして、同じ要素が何度も繰り返し入ってしまうと、かえってわかりにくくなります。
下のように項目をチェックして、かぶっている情報をはずしましょう。
BEFORE文字列がかぶっている
- 2020 / SUMMER 夏フェスタ
- 本文「夏フェスタの紹介文」
- フェスの概要
- 夏のイメージ(夏グッズ)
- 夏のイメージ(プールで浮き輪)
- SUMMER 8/1〜8/31
AFTER文字列を整理
- タイトル「夏フェスタ」
- 本文「夏フェスタの紹介文」
- フェスの概要(日時、場所、費用など)
- 申し込み先
- 夏のイメージ
ACCESSIBILITY最初に、コピー周りの要素をまとめて、整理整頓
デザインやレイアウトをスムーズに進めるために、情報を属性ごとにまとめ直すことを、「情報デザインする」と言います。「情報デザインする」ことによって、情報の属性や優先順位がはっきりとするため、作業の効率が上がり、見やすくわかりやすデザインになります。
ここでは、ワンキャッチ・ワンビジュアルからもう一歩踏み込んで、視線誘導の流れをデザインしてみます。魅力的な小説はコンセプトや構成が優れていますが、これは、デザインにも言えます。ただし、デザインは、コンセプトや構成をビジュアルで伝えます。
ACCESSIBILITY優先順位が視覚化されていると、伝わりやすい
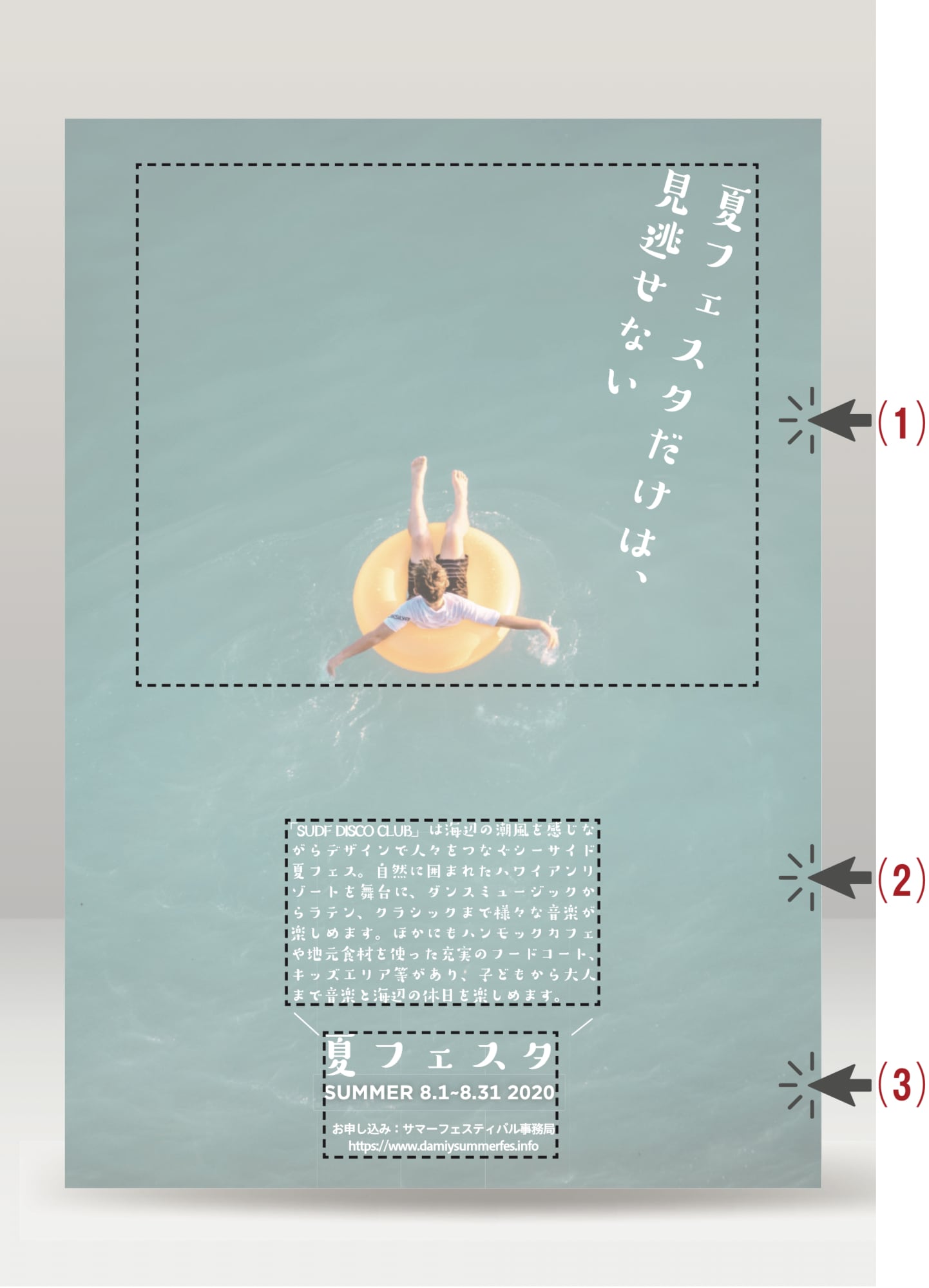
いくら目を引いても、伝えたい内容をしっかりと読んでもらえなければ良いデザインとは言えません。ここにある画像の広告は、
目を引く → 概要 → 詳細情報と視線の流れを意識したデザインの例です。
1アイキャッチ(イメージ、印象) → 興味喚起
多くの広告は読んでもらえず、興味がない人には、見てもらうことさえままならないことを念頭に置きましょう。そのような状況でも、人の記憶は「画像と感情」がセットになることで、より強い印象を与えます。そういった意味で、アイキャッチには感情に届くものを選びます。
2コピー(概要、概念) → 説得、約束
イラストや写真では伝えきれない、コンセプトや概要を伝えます。
3ロゴや詳細情報 → 詳細情報
広告主や問い合わせ先、期限、日程など重要な情報をまとめます。
「ターゲットを見せる」のワンランク上のテクニックとし て、ターゲットの「ベネフィット(夢見るシーン)」を見せていく というものがあります。べネフィットとは、本来、利益や恩恵のこ とを指しますが、デザインの表現として使用する際は「商品(サービス)によってもたらされる幸せなシーンやストーリー」を見せて、 行動を起こしてもらうものと考えて良いでしょう。
UNIQUENESSイメージがわかないと、興味関心が薄れる
情報の量が多すぎると、イメージが浮かびづらくなるため、ユーザーの興味関心が薄れてしまいます。もともと、読みにくいうえに興味も持ってもらえなかったら......。
「自分に関係がない」と思われてしまったら、そのチラシはゴミ箱に行きかねません。もちろん、ゴミ箱に捨てられるために、チラシをデザインしているわけではありませんよね。
まずは相手の立場になって、見る人の「これだけは知りたいこと」を想像しながらイメージをふくらませてみましょう。
IMPRESSIONユーザーの「ベネフィット」を訴求する
「魅力的に感じる」シーンやストーリーは、論理的に正解を導く というよりも、見る人が「どんなふうに感じるか」を想像し、つくる人の「伝えたいこと」と、見る人の「知りたいこと」が重なるようにデザインしていきます。こうでなくてはいけない、という決まりはありませんが、ビジュアルで魅力を見せて、引き寄せることが大切です。
さあ、読んでみませんか
デザインの基本
たっぷり77ルール
この本の目次

デザイン力の基本
-簡単だけど、すごく良くなる77のルール-
- 著者 : ウジ トモコ
- 出版 : 日本実業出版社
- ISBN-10 : 4534057113
- ソフトカバー : 224ページ
Amazonで購入
第1章 いきなり手を動かさない
- まず、「調査」からはじめる
- 何を伝えたいのか
- 「誰が見るのか」を具体的に思い描く
- 「良い」「悪い」≠「好き」「嫌い」
- 第一印象に、二度目はない
- 目立つ≠売れる
第2章 「これは違う」をまず決める
- 「これは違うよね」を決める
- イメージボードをつくろう
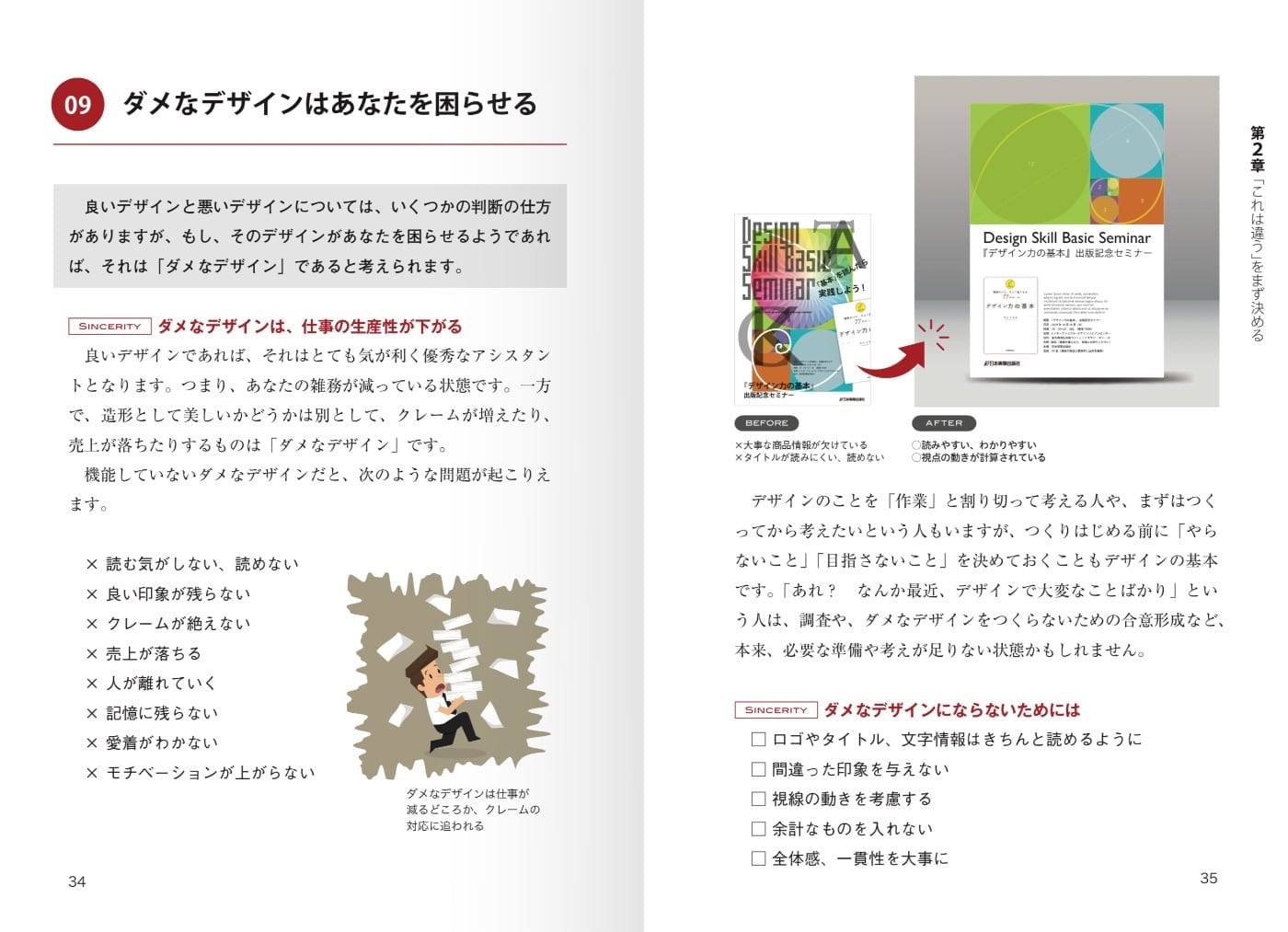
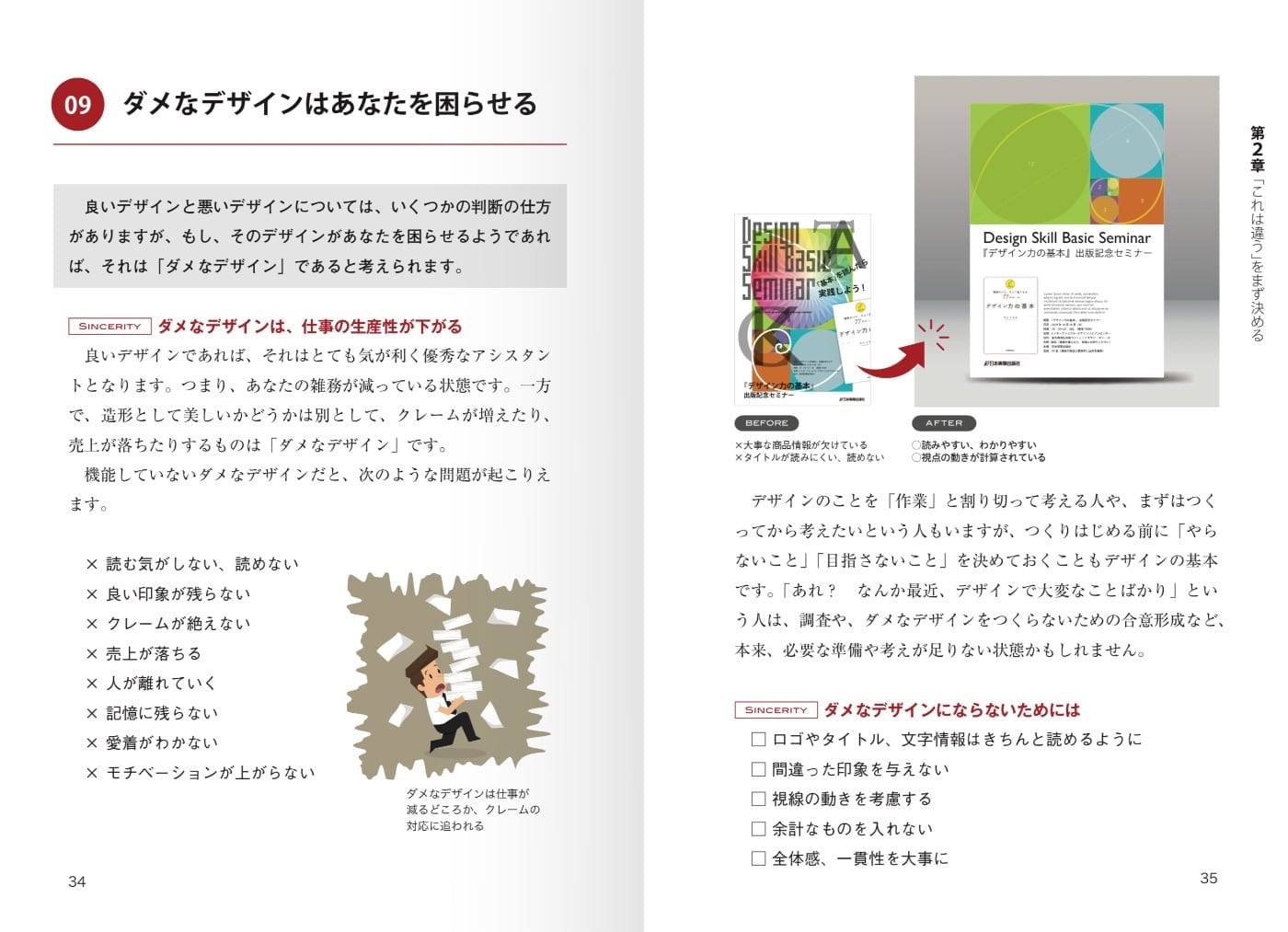
- ダメなデザインはあなたを困らせる
- 良いデザインはあなたを助けてくれる
- 「こっちではない、こっち」で目指すデザインを浮かびがらせる
第3章 欲張らない
- いらないものを捨てる(分けるか、捨てる)
- 大事なほうを残す(かぶりをなくし、引き立たせる)
- ワンキャッチ・ワンビジュアル
- 「目に見える順番」と「情報の優劣」を一致させる
- 余白を生かす(「映え」るための技術)
第4章 空気をつくる
- どんな雰囲気にしたい(クール? 楽しそう? やさしそう?)
- 「なんとなく」を計画的に
- カジュアルに見せたいとき
- フォーマルに見せたいとき
- 「つかむデザイン」と「引き寄せるデザイン」
- デザインの一貫性をルール化する〜トーン&マナー〜
第5章 適切な「フォント」を選ぶ
- 基本は明朝体とゴシック体
- ビジネスでの味方はサンセリフ( Sans-Serif )
- 「高級感」が出るセリフフォント( Serif )
- カジュアルにしたいけど安っぽくしないコツ
- フォントは種類でなく、「ウェイト」を使いこなす
- フォントは「ファミリー」で使う
- フォントで「表現」しようとするな
第6章 「色数戦略」と「王道の3色ルール」 を使いこなす
- 色は選ぶ前に「戦略」を決める
- らくちん・センス良くの「王道の3色選び」
- 主役カラーの決め方
- サブカラーは機能的に選ぶのがポイント
- 便利で簡単! カラーパレットのつくり方
第7章 「写真」「イラスト」のこれだけは知っておきたいこと
- 写真やイラストは「機能」と「印象」を重視
- 写真やイラストの表現は適材適所
- 写真はライトが9割
- 青い光で食べ物は撮らない
- 見る人の視点を意識する
- 三分割構図と日の丸構図
- 写真を加工するときのコツ
- 親しみやすさを出す
- トリミングやトーンで印象が変わる
- 写真をイラストに変換して、表現力を増す方法
- イラストや動画を効果的に使う
- ビジネスで、写真やイラストに関わるときのポイント
- 依頼するときの5つのポイント
- フリー素材、ストックフォトでのトラブルを避けるために
第8章 そろえる&まとめる&目立たせる
- デザインスタイルを整理する
- ホワイト・スペースの意味
- デザインで視線を誘導する
- 左ぞろえ、中央ぞろえ、右ぞろえ
- 大きい文字でも見づらい理由
- デザインの「見せる・読ませる」法則
第9章 印象に残る資料をデザインする
- 1シート1トピックが原則
- グラフでの色使い
- グラフは見やすく
- 見せるプレゼンシート
- 読ませるプレゼンシート
- マージンを使うテクニック
- 基本を踏まえたうえで「自分らしさ」もプラスするには
- キースライドをつくる
第10章 デザインの原理原則に沿って、つくってみよう
- 「何を言いたいのかわからないチラシ」を反面教師に
- 「目的」をデザインで表現する
- ターゲットをアイキャッチに
- 魅力を見せて、引き寄せる
- 「視線の流れ」をつくる
- 遠目からもよく見えるために、情報をバラしてメリハリをつける
- どんなサイズにも展開できるように
- 情報を増やすときはグリッドを使う
- チラシの展開パターン3例
- 使う書体は2つまで
- 30人以下のためのデザイン
- 300人以下のためのデザイン
- 多くの人に伝えるデザイン
- さまざまな媒体に展開する
著者
ウジ トモコ
戦略デザインコンサルタント、アートディレクター。
多摩美術大学グラフィックデザイン科卒 広告代理店および制作会社にて三菱電機、日清食品、服部セイコーなど大手企業のクリエイティブを担当。1994年ウジパブリシティー設立。デザインを経営戦略として捉え、採用、販促、ブランディング等で飛躍的な効果を上げる「視覚マーケティング®」の提唱者。
ノンデザイナー向けデザインセミナーも多数開催。「かごしまデザインアワード」審査員。山口県防府市「幸せますブランド」契約アートディレクター。最近では、スタートアップ企業のCDOなど兼任。老舗や日本の良いものを世界に打ち出すブランディング案件にも積極的に取り組んでいる。
25周年を迎えたインテリア雑貨大手ブランド Francfranc のデザインガイドライン策定に携わり、Scalable Identity System® を導入。2017年9月より、オンライン上 francfranc.io に一般公開されている。

 で購入
で購入